下城哪里有好的电脑会计培训
规划Web表单时,常用直觉的规划经验天性驱动处理一些看似在界面规划中最简略的问题,但纤细之处,又会有许多疑问规划形成困扰。
当咱们规划Web表单时,往往用最直觉的规划经验天性驱动咱们去处理一些看似在界面规划中最简略的问题,但每每到纤细之处,又会有许多疑问从细节中冒出来给咱们的规划形成困扰。
例如:在表单界面Label(标签) 和 Input(输入框) 上下仍是左右摆放合理、Label要不要加冒号、输入框究竟多宽适宜等等......
以上这类问题看起来并不影响用户完结任务,很久以来也少有人关怀这些纤细之处会不会对用户有什么影响。
以至于,我表达想写一篇探究这些细节的文章时,搭档会偷笑说:你都开端研讨标签结尾要不要加冒号了吗......,太冷了——真是个冷常识!
的确如此,这些偏门、细碎的内容,鲜少有人会去留心和考虑。因而我在写下这些共享内容时期望可以达到方针是:“冷常识尽管冷,但有用”。用我了解的这些表单规划冷常识:启示你的冷思想、引出你的热考虑。
话不闲聊,咱们开端评论 个问题:

有个表单细节不知道你有没有想过,标签结尾是否要加冒号?
这个问题在我前团队发生过激烈争论,有搭档说:“不要加,占用距离,并且没人会留心它......”,也有人说:“要加,从意义上讲,冒号的作用就是提示上下文或总结上下文的停顿。加上之后能更好表明标签与输入域的相关......."。


听起来如同都有些道理,那究竟谁更对呢!
首要,咱们追溯一下 Web 发展史,前期可拜访性核对清单中一般坚持要标签带冒号,由于屏幕阅览器一度有必要依赖各种技巧才能了解符号不明的表单。
而随着技术发展,Web表单运用“label”标签(tag)可以做正确的符号,那么屏幕阅览器就能经过符号(markup)把标签(label)和相应的字段对应起来则无需再借助冒号。
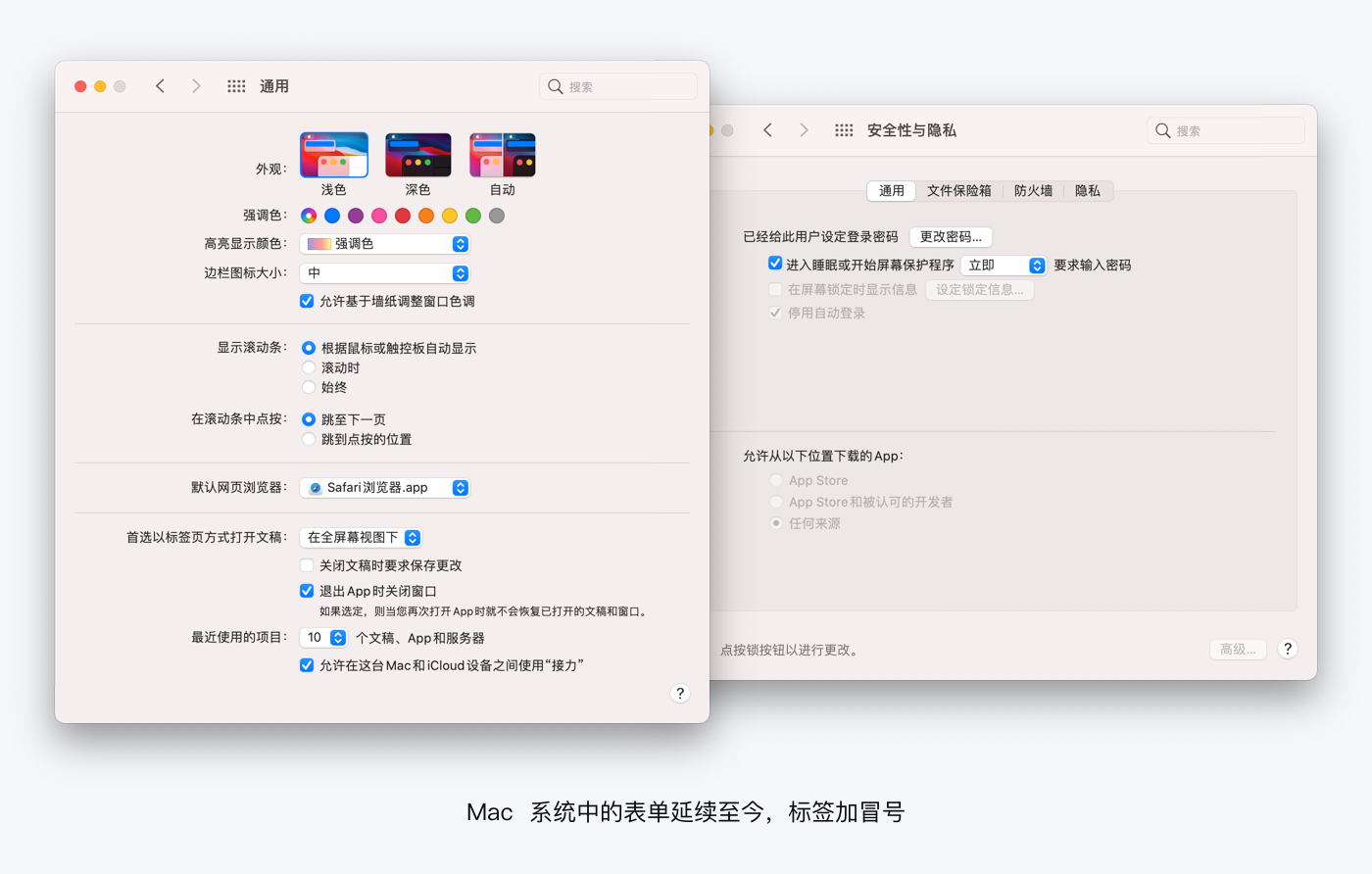
不过在客户端又有些意外!从前 Windows Vista 指南中明确要求运用冒号, Mac Aqua 也有此要求但规则会稍灵活一些。这种情况是由于某些情况下屏幕阅览器在桌面环境与可阅览源代码的网页符号相比会遇到一些困难,桌面环境不会直接显现代码。也是这个历史原因,形成 Vista 和 Aqua 各自都有许多其标签包括冒号的历史表单。由于实在没有必要把它们悉数改掉,直到今天客户端的表单仍旧延续这一规则。

经过Web发展史咱们明白表单标签带冒号的发生是为了处理前期屏幕阅览器的辨认,如今的屏幕阅览器技术已转变为辨认标签的底层代码,无需借助这种方法了。所以从这点来看要求标签带冒号现已站不住脚了。
那从情感视点剖析标签带冒号的是否对用户体会有影响呢?
回到最开端,我和搭档们的争论……
先简略说下答案,无任何影响!
在《Web表单规划·创立高可用性的网页表单》中,作者(卡罗琳·贾雷特)从前做过许多的表单测验,终究证明从未有一名用户谈论冒号是否呈现,即使是有些在其他环境中很介怀标点符号的人似乎在线上表单中也未曾注意到。
从以上两个视点不难发现,不管是从技术发展仍是情感体会,都证明可不必要求表单带冒号;由于可用性拜访清单不再有这样的要求,用户研讨也证明简直没有人会留心表单冒号是否呈现。
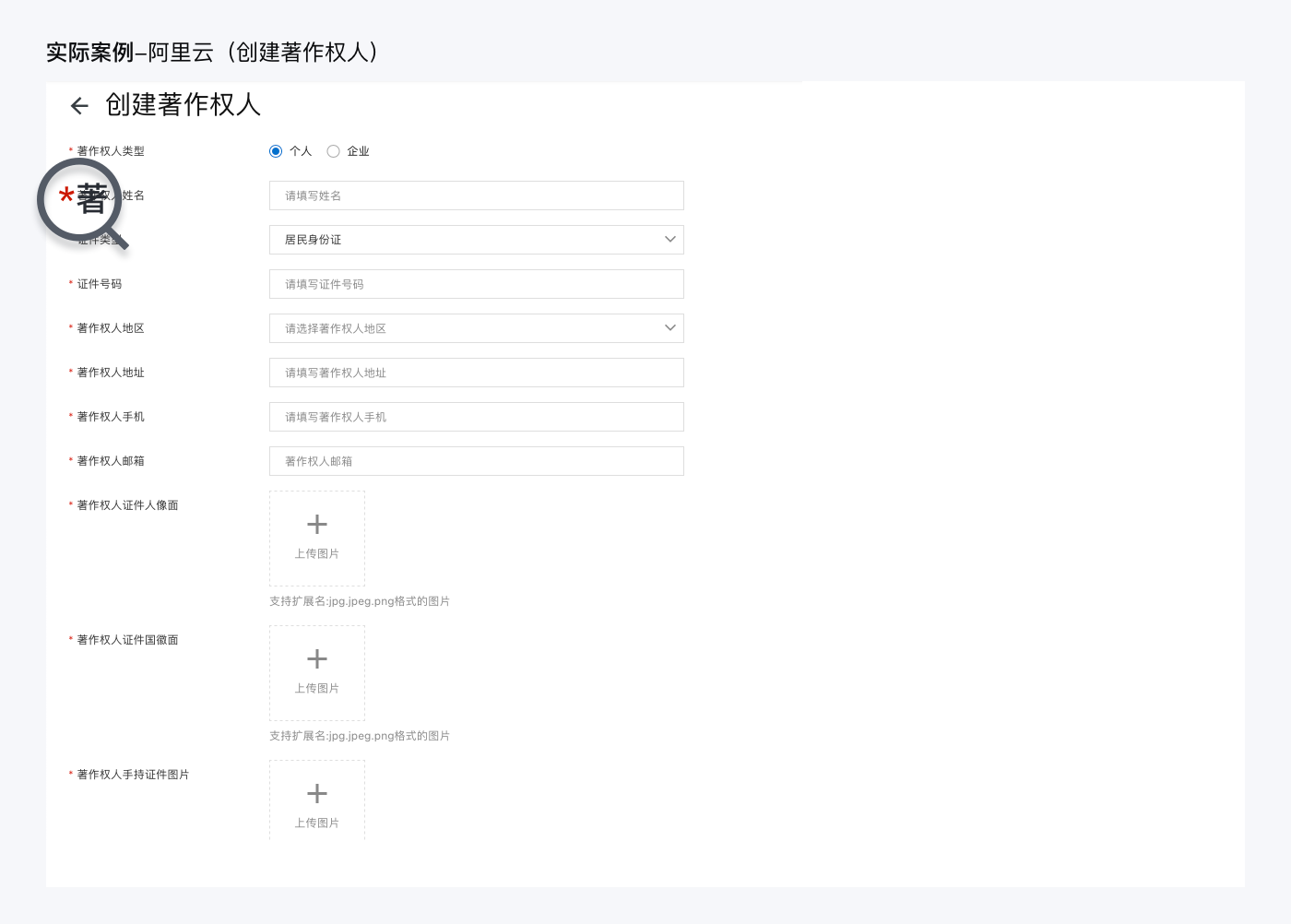
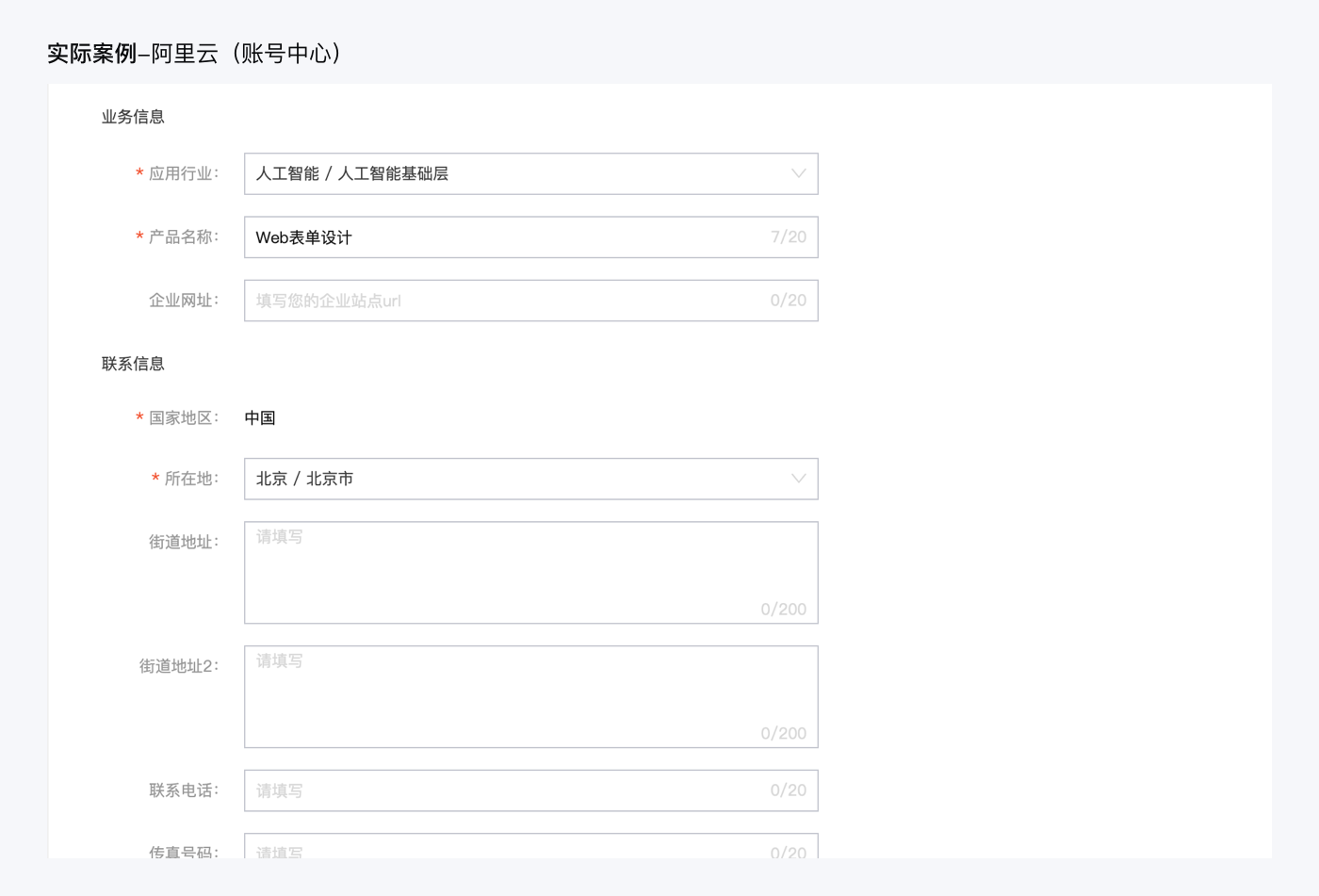
这样的定论,看似表单带冒号是失败了……,但这并不妨碍它作为一种习气或传统延续至今,不管在客户端仍是Web规划体系中仍然常见。例如:苹果电脑的Mac体系,国内阿里的Ant Design Web规划体系。
因而,得到以下几点主张:
假如你期望自己的网页表单与盛行的桌面环境保持一致,请运用冒号。
假如你已有许多运用冒号的表单,请保持持续运用下去。
假如你在树立一个新的体系,你也可以索性抛硬币决议,不过要严格遵循一种办法。
在表单中标签与表单域的对齐方法,假如你的团队已有明确的标准和运用场景,你只要拿来主义即可。可假如某天由你主导定义一个新的表单标准时,不知道你会不会重新考虑哪种标签对齐方法更好,怎样区别运用场景!
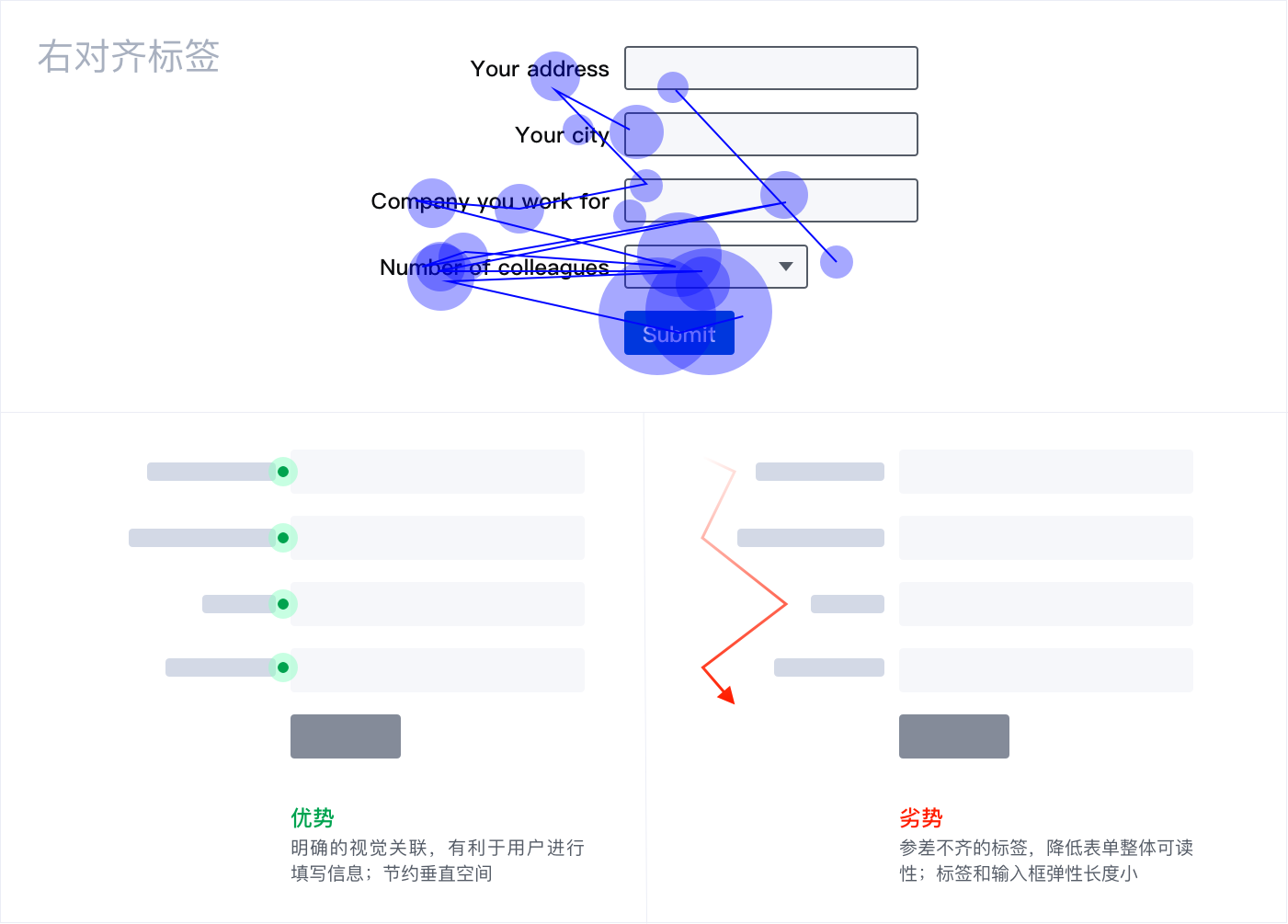
经过科学实验发现,不管是在眼动仪的热图,仍是在许多可用性测验的观察成果中,用户在填写网页表单时视野主要集中在输入框的左侧。他们的视野简直不会落到输入框的右侧,乃至都不会瞟上一眼。
以此为根底,咱们在网页表单规划中有3种最常见的标签对齐方法:顶对齐标签、右对齐标签和左对齐标签。你或许会说还有混合对齐标签、内联标签、图标标签等,这些的确存在但并不是最核心的几种对齐方法,它们基本是在这3种方法上变化,不脱离本质。
下面咱们逐个剖析一下:
1.顶对齐标签:
马泰奥·彭佐从2006年7月进行眼动研讨发现,从标签移动到输入框只需50毫秒。比左对齐标签快了10倍,后者需求500毫秒;比右对齐标签方法快2倍,后者高达240秒。能敏捷填完顶对齐标签表单的原因之一,是由于眼球只需求在标签和输入框之间进行上下单向运动。

优势:
最利于削减表单填写时刻(标签和输入框位置最为靠近);用户视野固定,动线一直向下(明晰的完结路径);节约许多横向空间(可用于以多种方法组合的相关输入框)。
下风:
占用额外的笔直空间(假如可供给运用的笔直屏幕空间较小,应当谨慎运用顶对齐标签);主张运用输入框50%至75%的高度作为相邻输入框距离。
适用场景:
期望用户快速填写表单,完结任务;一起,当输入项存在主次之分时,对标签扩展性要求高。

2.右对齐标签:
假如要尽量削减表单占用笔直屏幕空间,右对齐能供给快速完结时刻。马泰奥·彭佐的眼动研讨发现,专家用户和新手用户环视(眼睛运动)右对齐标签表单的标签和输入框的平均时刻分别在170毫秒和240毫秒,而填写完结时刻比左对齐快2倍。

优势:
标签与输入框相邻(便利快速填写)。
下风:
右对齐布局形成左侧不齐,影响了快速旅游表单的效率问题;若标签文字宽度变宽,右对齐还存在灵活度问题。
适用场景:
既要削减笔直空间,又要加快填写速度的场景。

3.左对齐标签:
在顶、右、左三种方案中,左对齐表单填写速度最慢。由于左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联络起来,只是花费时刻较长。依据马泰奥·彭佐的研讨,典型环视时刻为500毫秒,很长阐明用户经历了沉重的认知压力。

优势:
简单旅游标签;占用笔直空间较少。
下风:
标签和输入框的相邻距离增大;适合于用户不熟悉表单要收集的数据或问题无法分成易处理的内容组,左对齐标签旅游表单问题会更简单。用户只要上上下下阅览标签左栏,不会被输入框打断。
适用场景:
表单中存在较多的杂乱或敏感信息,期望用户怠慢速度、细心考虑(在一些注册类表单中较多运用)。

单从效率视点看,顶对齐标签>右对齐>左对齐,但是依据运用场景,效率快并不是咱们挑选标签对齐方法的仅有的目标。

因而,得到以下几点主张:
假如你期望用户怠慢速度,细心考虑表单中每个表单项,左对齐标签是个好挑选,特别是含有许多可选输入框或高级设置的陌生数据时;
而顶对齐标签在一些国际化产品的表单规划时,会有更好的延展性;
至于,右对齐标签尽管与表单域联络紧密,便于用户填写,但是要考虑好标签的长短不齐怎样处理。能否精简标签内容,以及确认好表单与界面的边距。
许多表单规划中,有个常见问题:是否应该符号必填字段?假如表单中的大多数字段或悉数都是必填的,咱们是否仍然应该符号它们?

先简略回答:是必定的,用户有时需求经过必填符号来评价作业量,了解输入信息量的最低极限。我会在下面详细解说原因。
了解不符号必填字段的引诱
一般,规划师会觉得每个必填字段都有一个符号是重复的、丑恶的、占空间,并且搅扰界面,乃至或许看起来很打乱(有认知担负!)。因而一般采取以下一种或两种战略:
1.在表单顶部显现阐明,阐明中除非还有解说,不然一切字段都是必填;
2.只符号可选字段,由于它们一般较少;
3.在某些特殊情况下,也会什么都不做:信任用户会奇特地知道需求填写什么字段;假如不知道,那么只需求点击提交报错即可。

这些办法有什么问题?假如你这样想,我来告诉你
1.用户一般不喜欢阅览表单顶部阐明。不难想象,用户不太或许阅览表单顶部的阐明。表单字段需求自给自足,毕竟,每个字段都有特定指令——它的标签,为什么用户需求阅览其他任何东西来填写它呢?
2.即运用户阅览了阐明,也或许忘掉。你或许会说:用户阅览了顶部的阐明,怎样就会忘掉——这么简略的事情?
的确简单忘掉,特别是当表单很长或填写表单被打断时(这种情况在移动端很常见)。即运用户记得,但这占用了作业记忆,增加了认知负荷。换句话说,你让用户完结任务更难了。填写表单自身对用户来说就相当有挑战性——为什么要让它更具有挑战性?
3.用户有必要扫描表单以确认是否为必填字段。不难发现,不管是否在表单顶部包括阐明,成果都或许相同,用户会忽略或忘掉。他们会环视表单,找到一个符号为必填或可选的标识。
并且有些用户乃至不会费心去环顾四周,他们只会做出假设。他们会想——“嗯,邮箱——不需求我的邮箱吧?先空着呢”。即运用户没有留空,也不得不暂停来考虑一个字段是否需求填写,减慢交互速度并使过程看起来更长、更乏味。
想要处理以上问题很简略:符号一切必填字段。尽量明确和明晰展示每个必填字段,并符号它。当然,就像有些规划师所说:界面呈现许多必填标识(红色星号*)的确会增加视觉噪声。乃至重复的星号 * 会带来一些认知恐慌。但相比之下,两害取其轻,这些负面因素是轻微的。
怎样符号必填字段?
这里包括至少有两种方法:星号*(红色)和“必填”提示。星号*在网页上现已很常见,用户熟悉其意义。长处是它不占用太多空间,也看起来与标签文字足够不同,所以运用它。
可以运用其他符号方法吗?当然可以,但是最好遵循市面上常见的方法(雅各布定律),这样更契合用户认知。
星号应该在字段标签之前仍是在字段标签之后?
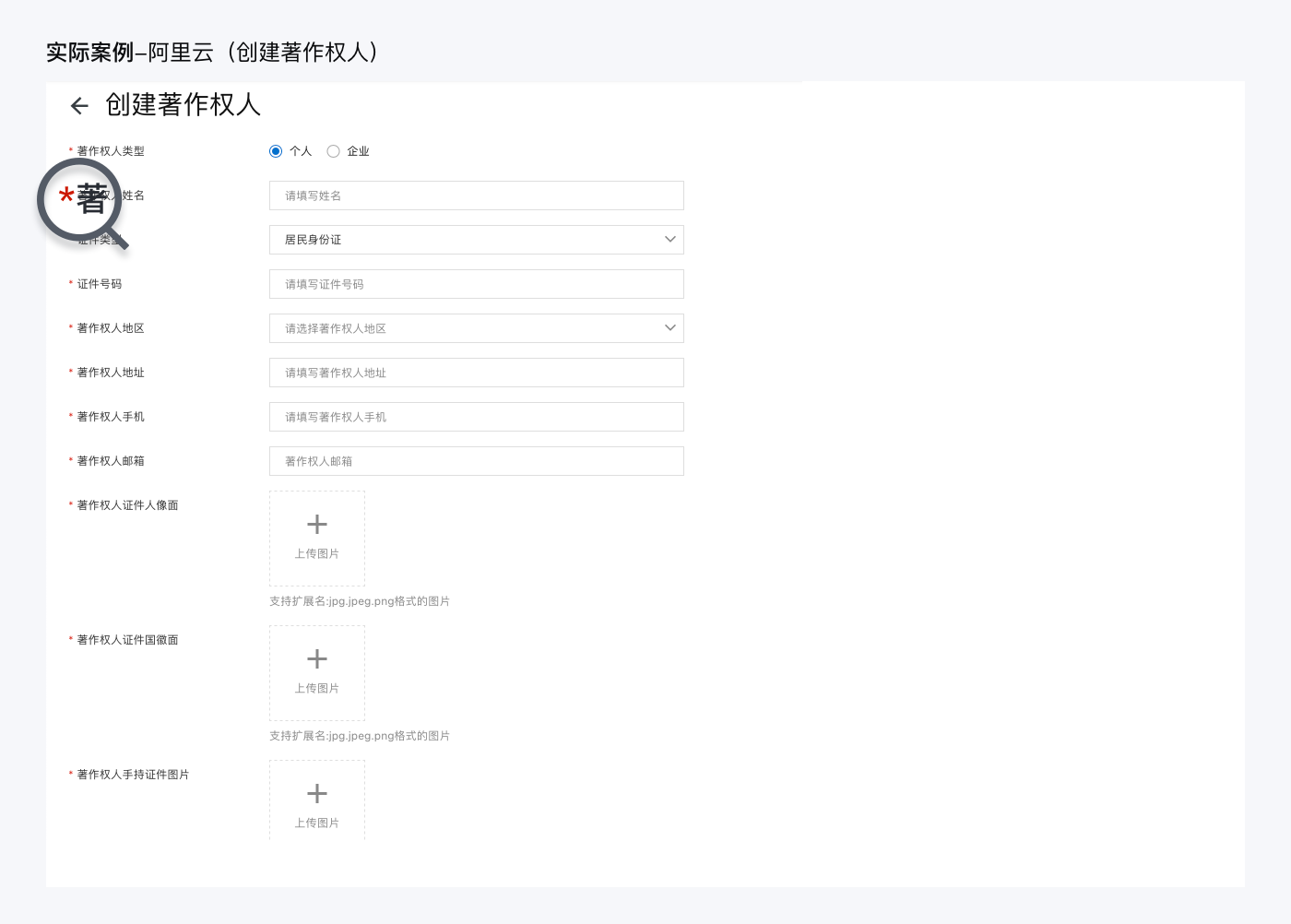
这不一定有实践影响,但将其放在标签之前的一个原因是,只需环视标签的最左面字符,就能轻松定位必填哪些字段。
星号*是一种视觉符号,应当细心考虑表单中的标识位置。标识在标签左面能指引用户敏捷阅读界面,并判别出必填项。假如在右侧由于输入框方法、长度各不相同,标识和输入框对齐会导致难以阅读和判别。
是否也应该符号可选字段?
尽管这不是强制性的,但符号可选字段的确减轻了用户考虑:假如没有这个标识,用户要环顾四周,并依据其他符号字段揣度该字段是可选的。假如“非必填”在字段标签周围,那该任务会变得更简单。不描述可选字段,这没问题,但这样做会是一个很好的额外协助。

为什么登录表单没有符号必填?
登录表单很短,一般由两个字段组成:用户名和暗码,这两个字段总是必填的。假如运用星号*,符号这些字段的本钱很低,并不会犯错。但是,绝大多数用户都运用过许多登录表单,他们是知道要登录需求输入邮箱/用户名和暗码的。所以,在登录表单中,可以省略这种方法。
而在注册表中不符号必填字段是危险的。注册表单因产品而异——不同公司在创立帐户时需求不同类型的信息。它不只是包括用户名和暗码,所以请符号一切必填字段(包括用户名和暗码)。
因而,提出以下几点主张:
根底前提,尽量去除任何不需求回答的问题,特别是涉及到用户隐私的内容。可以更简单让用户填完表单。
为了增加表单填写的机会,请尽量削减用户需求支付的尽力和他们需求记住的信息。有许多方面有助于处理这些问题,但符号必填字段(以及可选字段)是最简单的办法之一。
春华教育集团,成立于2005年7月1日,其中 家学校创办于1997年。集团业务为财会培训、电脑设计培训、资格考证、成人学历进修、企管内训。岁月峥嵘,春华人一直秉承“靠质量说话,用真诚服务,树春华品牌”经营理念,已在浙江、江苏、山东、安徽、江西五省创办了近200家直营学校,为社会培养了大量精英和高技能人才。

表单域供给一些默许值有必要吗
先给出答案:这是必定的!
在《挑选的悖论》一书中,作者巴里·施瓦茨评论了生活中挑选过多的影响。并提出战略应付无处不在的过多挑选。他特别叙述了智能默许的能量——即在满足多数人需求的当地放置挑选——来协助人们做出正确的挑选。
而在Web表单中也有许多当地能运用智能默许削减不必要的挑选次数或输入,加速表单完结过程。所以,只要适宜就在表单域中预先为用户填写你以为他们想要的输入值。
经过供给合理的默许,能有用节约用户时刻,就是这么简略。运用分管了用户考虑或输入答案的作业。填写表单永远不是一件有趣的事情,假如这个模式能把表单填写的时刻削减一半,用户会非常感激。

你或许会问:默许值不是用户想要的,误导用户怎样办?
在规划有默许值的表单域时,你要考虑默许值是否是大多数用户可以接受的答案,假如不坚信可以先去做一下用户调研,了解用户的心声。
就算默许值真的不是用户想要的,至少你也为他供给了一个示例来告诉用户答案应该是什么样子的。这一点也可以节约用户几秒的考虑时刻——或避免一条错误信息。
但并不代表一切的表单域都要给出默许值,咱们只是尽或许的让用户节约时刻。
怎样运用:

在 次向用户显现表单时,用一个合理的默许值预先填写文本框、组合框或许其他控件。也可以运用用户之前供给给运用的信息来动态地给出默许值(例:经过身份证自动辨认出生日期;运用邮编,推导出对应省/市)。
假如只是由于你觉得不应该留下空白的输入域,那么不要运用默许模式。只有当你有理由坚信绝大部分用户,在绝大多数情况下,不会修改这个取值时才供给默许值——不然,这将会给用户带来额外的作业!
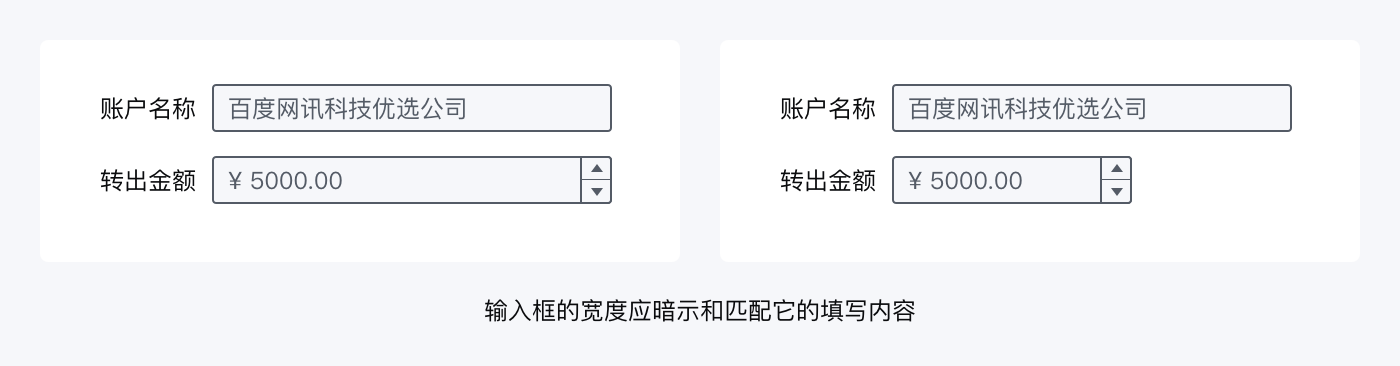
输入框的宽度怎样设定
有一个简单被忽视但实则举重若轻的问题,表单中输入框宽度怎样设定?
在表单规划中,对于 Checkbox、Radio 等控件,很明确有必要跟从内容自适应处理。但对于Input、Select等你会不会发生困惑,是定宽处理仍是跟从内容更好。
不知道你是否试图这么了解过?输入框作为用户填写信息的主要方法,其表现方法是否可以供给给用户填写表单的有用线索。
唐纳德·诺曼的著作《规划心思学》中详细讲解过心思暗示方面的内容。而宽度的变化就是一种有用暗示。
在实在场景中,大部分输入框是存在理想长度的,那么就应该向用户暗示所需输入内容的长度来减轻判别担负。
下图就是典型事例,一个实践不需求花多少钱的金额输入框在左图中进行等宽处理,反而简单误导用户对输入金额的判别,形成一种不安全感。

表现方法要为用户填写供给有用线索,采用不同长度的文本框供给了暗示;这种暗示是一种有用线索,当输入框长度长短不定时,用户会很天然地考虑为什么这样;填写输入框时会天然考虑这些线索。

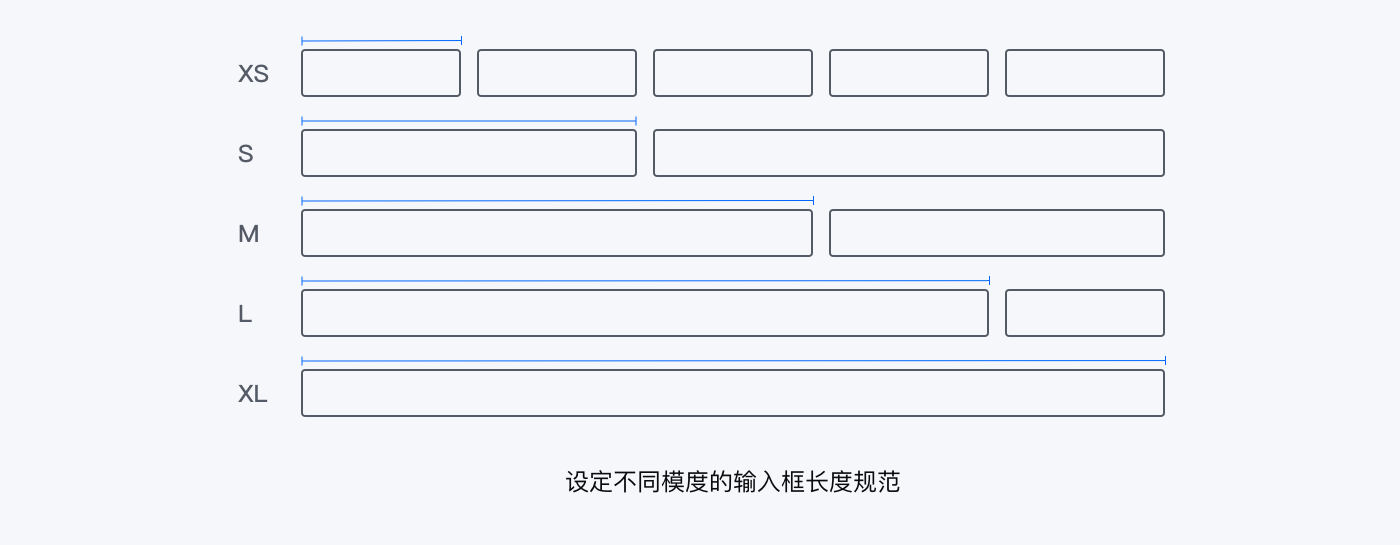
请注意!保证暗示作用的一起,不要设定太多的宽度,反而会让表单显得凌乱;太少又会让表单看起来都像四四方方的盒子。最佳办法是找到适合产品的最佳模度值和数量。
什么是模度值和数量呢!
落在详细规划上要先整理产品中常见的表单类型,然后设置一个默许宽度。以此为根底来有规律的增加长度,并考虑清楚它们的适用场景;然后定义出不同的模度,终究制定出整齐有序的模度标准。这样就可以让一线的规划师们越过部分繁琐磨人的细节考虑,快速搭建出适宜的表单宽度并合理有用。

结语
本篇文章更多是从表单规划中的一些冷门内容,即易忽略的一些规划点在展开评论,运用问题加事例的方法对表单规划进行剥离拆解,没有体系地、本钱成套的来剖析表单的构成和交互细节等等。由于这类内容讲的人太多了,我也以为讲的要比我精彩。
所以,我把讲的内容称为“私房菜”,更多是我总结了日常作业中会遇到的表单规划疑问和考虑,协助我们换一个口味来品尝表单规划,我们可结合文章中给出的主张作为参考去灵活运用。
一起,我也期望可以经过这篇文章给到我们更多的启示。内容假如有不严谨、错误的当地还望我们给与指正。
风格化
风格化是指以非明确或者普遍性的特征来呈现事物,主要有夸张和简化两种表现手法。图标大多采用风格化的形象,比如我们会用一个圆被一圈发散的线围绕来代表太阳。
对称
对称有上下对称、左右对称、辐射对称与直觉对称(看似对称,但并不完全相同,例如人脸。)通常来说,对称能产生和谐、平衡和秩序,但也容易造成千篇一律的·乏味感。
过渡
过渡是指朝某一个方向的线性运动,可以是同一个平面上快速的发散式运动。我们注视任何物体都会有视觉过渡,利用这一点可以使作品具备方向、步调和结构。
邻近性
邻近性也较接近性,是格式塔心理学的内容之一。邻近性在设计中的作用就像两块磁铁之间的距离一样,太远则失去吸引力,太近又合二为一,失去独立性。只有最佳的邻近性才能发挥出最大的吸引力。
清晰度
除了指影像的清晰度之外,在艺术中等同于“完成”。未完成的作品是不清晰的,随时都有可能修改。这种状态来自各元素的动态对立,表明它们还没有得到最后的确定。但有时为了使作品更具冲击力,也会故意营造出朦胧的设计效果。
统一
统一不是将各部分简单地组合在一起,而是要协调一致形成一个整体以发挥最大效力。统一没有固定的模式,但要密切关注与层次、节奏、平衡的关系。
超现实
超现实主义是一种艺术风格,利用奇异的时空交错的组合,激发出不可预知的或非理想性的联想,营造出梦幻的画面,把看似不可能发生的事情变成平常的场景。
肌理
肌理英文为texture,源自拉丁语textus,意味“织物”。最早是指织物表面,在设计中肌理等同与质感。肌理具有情感特征。
节奏
重复和节奏相互关联,重复可以产生间隔和节奏,进而创造出图案、和谐、特异和运动感。节奏可以是有规律的、渐进的、交错的或切分的。节奏需要连续的重复,单一元素不能产生节奏。
-

授课模式
春华的教学主要以线下老师授课为主,线上的视频课程辅助学员提前预习与课后复习
-

师资力量
春华老师都是科班出生,全职老师,并且都会在春华自己的研究院-亚洲职业研究院进行进修学习
-

课程安排
每个校区跟进老师和当地市场行情进修调整适合当地学员的课程,以社会岗位需求安排课程
-

就业版块
春华教育以学员就业为导向,每个校区会配备专门的就业老师,服务于学员的工作,让学员轻松就业
什么是全链路设计师?顾名思义,就是参与整个商业链条,具备全局思维的综合性设计师。那么全链路设计师需要掌握哪些能力呢?简单来讲就是对交互设计、视觉设计和用户体验都能了解一二,具备产品意识和流程意识的思维能力。讲到这里,大家对于全链路设计师的概念可能还是懵懵懂懂,下面小编来为大家深度解析一下全链路设计师这一概念。
搞清全链路设计师之前,首先大家要知道什么是UI设计。UI设计,又叫或称界面设计,从业者不需要敲太多的代码,只是需要严格按照设计流程、遵守设计原则进行基础设计。如果把UI设计师细分一下,可以分为视觉设计师、用户体验师和交互设计师。通过分析UI设计师需要掌握的能力,我们可以了解到UI设计师工作主要是借助工具,像是PS、AE、AI等等,需要掌握基本的HTML5和CSS3。像软实力也包括了,良好的沟通和团结协作能力。
然而随着UI设计行列的发展和用户体验度的提高,企业对于UI设计师有了更高的要求,只是简简单单做好UI设计,已经难以在激烈的竞争中脱颖而出,所以全链路设计师应用而生。因此全链路设计师也可以看出是UI设计师的升级版本。
全链路设计师的定义:
关于全链路设计师的定义,比较官方的说法是,在商业中用户需要接触的每一个节点进行设计,以此来全面提高用户在商业消费行为中的体验。因此全链路设计师是指设计人员具备“全链路”的设计思维,不能单纯的就是设计的奴隶,而是参与整个商业链条,为每个影响用户体验的地方提供设计方案,既能满足商业目标,又能提升产品用户体验和设计质量。
全链路设计师的能力要求:
一方面,全链路设计师的职责是,不仅限于设计好看,技能不局限在作图,角色不局限在执行,在团队中发挥自己的价值。这就要求设计师既要在视觉设计上做出优化方案,还要从问题点出发考虑全局体验来优化流程,给出可实施的方案策略及设计执行。并且在每个关键点推导自己的设计,应该站在用户和运营的角度思考。
另一方面,创新能力也是一个优秀的全链路设计师所必备的。当然,所谓的创意不是要你绞尽脑汁地去想,而是在工作中持续的进行局部上创新。在一个设计师积累足够多项目经验情况下,对用户对交互等等都有一定的理解,在创新上也能给予运营团队很多想法和帮助。局部创新比如表单交互优化创新、券的优化、功能模块的优化创新等等都能直接影响用户的行为。另外通过不断迭代模块,让用户体验和运营效率更好。
总而言之,全链路设计师其实不仅仅只是一个头衔,它更是一种设计师的工作思维和能力要求。常常会有UI设计师在工作几年后,感觉发展受限,其实就是没一个全链路思维的提升。在竞争日益激烈的今天,只有不断提升自我能,掌握岗位的核心竞争力,才能在职场上一路高歌猛进。